css揭秘:半透明边框
早在2008年 24ways.rog就在网页设计中应用了半透明的颜色,是最早尝鲜的网站之一。不过大多都是用于背景中。
半透明边框实现原理就是用rgba() || hsla()来实现
在一个div上用border:20px sold rgba(250,250,250,.5);理想状态下就能实现一个20像素的半透明边框了
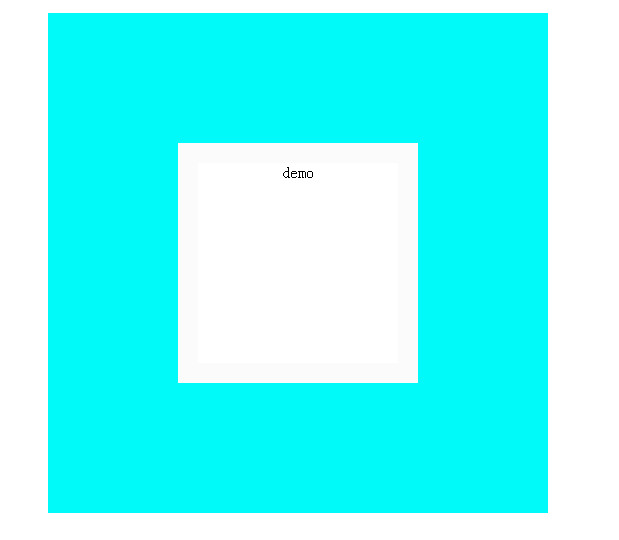
但是事实上却是这样:
# css部分
*{ margin: 0; padding: 0;}
.father_demo{ width: 500px; height: 500px; /*background: hsl(200,0%,50%);*/ background: rgb(0,250,250); text-align: center; display: table-cell; vertical-align:middle; position: absolute; left: 0; top: 0; right: 0; bottom: 0; margin: auto;}
.border_demo{ width: 200px; height: 200px;/* border:10px solid hsla(0,0%,100%,.5);*/ border:20px solid rgba(250,250,250,.8); background: white; position: absolute; left: 0; top: 0; right: 0; bottom: 0; margin: auto;}
# html部分
<div class="father_demo">
<div class="border_demo">
demo
</div>
</div>
效果图:
用调试工具查看的边框是存在的但是给我们的感觉就没有半透明的效果。而是白色边框的感觉。
这涉及到了背景的原理。背景有个属性background-clip。他默认的值是border-box。意味着背景更具元素的边框来就行裁剪,并且透出来的是元素的背景色。在边框以外才会显示背景。把这个属性值改成padding-box,让背景更具元素的padding来裁剪,这样边框底下就会显示背景。
# css部分
*{ margin: 0; padding: 0;}
.father_demo{ width: 500px; height: 500px; /*background: hsl(200,0%,50%);*/ background: rgb(0,250,250); text-align: center; display: table-cell; vertical-align:middle; position: absolute; left: 0; top: 0; right: 0; bottom: 0; margin: auto;}
.border_demo{ width: 200px; height: 200px;/* border:10px solid hsla(0,0%,100%,.5);*/ border:20px solid rgba(250,250,250,.8); background: white; position: absolute; left: 0; top: 0; right: 0; bottom: 0; margin: auto; background-clip: padding-box;} # 加上background-clip: padding-box;
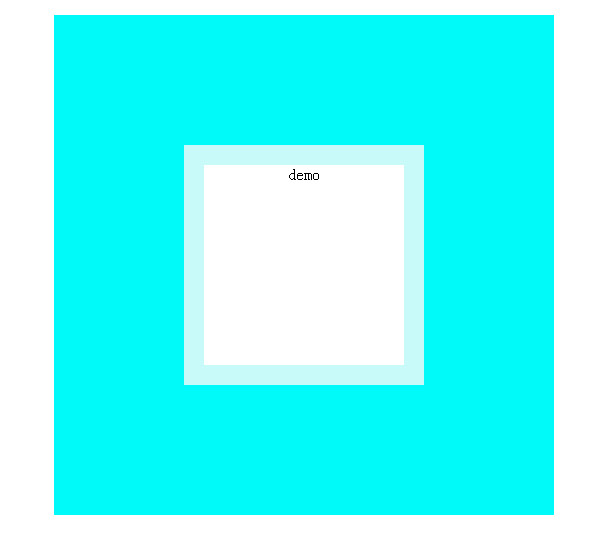
效果图:
小tp:
RGBA 颜色值得到以下浏览器的支持:IE9+、Firefox 3+、Chrome、Safari 以及 Opera 10+。
RGBA 颜色值是 RGB 颜色值的扩展,带有一个 alpha 通道 - 它规定了对象的不透明度。
RGBA 颜色值是这样规定的:rgba(red, green, blue, alpha)。alpha 参数是介于 0.0(完全透明)与 1.0(完全不透明)的数字。HSL 指的是 hue(色调)、saturation(饱和度)、lightness(亮度) - 表示颜色柱面坐标表示法。
HSL 颜色值是这样规定的:hsl(hue, saturation, lightness)。
Hue 是色盘上的度数(从 0 到 360) - 0 (或 360) 是红色,120 是绿色,240 是蓝色。Saturation 是百分比值;0% 意味着灰色,而 100% 是全彩。Lightness 同样是百分比值;0% 是黑色,100% 是白色。
HSLA 颜色值得到以下浏览器的支持:IE9+、Firefox 3+、Chrome、Safari 以及 Opera 10+。
HSLA 颜色值是 HSL 颜色值的扩展,带有一个 alpha 通道 - 它规定了对象的不透明度。
HSLA 颜色值是这样规定的:hsla(hue, saturation, lightness, alpha),其中的 alpha 参数定义不透明度。alpha 参数是介于 0.0(完全透明)与 1.0(完全不透明)的数字
小tp2:
然元素水平垂直居中:
.demo{
width: 600px; height: 400px;
position: absolute; left: 0; top: 0; right: 0; bottom: 0;
margin: auto; /* 有了这个就自动居中了 */
}
兼容ie8+浏览器,ie7-就当看不见。
如果一定要在意ie7-我在网上瞄了几眼:
ie8+用display:table,而ie7-用outer绝对定位top:50%,inner用相对定位top:-50%