既然要鼓(zhuang)捣(bi)那博客要geek一点,不多说换个简约又不失bi格的主题
1. 下载yilia主题
|
|
2. 配置yilia主题config.yml
在themes/yilia/路径下的_config.yml文件用我的打开能让我等到头发白的Hbuilder来编辑末尾带*的就是我修改的地方
menu:
主页: /
所有文章: /archives *
# SubNav
subnav:
github: "https://github.com/shenyubin" *
#weibo: "#" *
#rss: "#" *
#zhihu: "#" *
#douban: "#"
#mail: "#"
#facebook: "#"
#google: "#"
#twitter: "#"
#linkedin: "#"
rss: /atom.xml
# 是否需要修改 root 路径
# 如果您的网站存放在子目录中,例如 http://yoursite.com/blog,
# 请将您的 url 设为 http://yoursite.com/blog 并把 root 设为 /blog/。
root:
# Content
excerpt_link: more
fancybox: true
mathjax: false
# 是否开启动画效果
animate: true
# 是否在新窗口打开链接
open_in_new: false
# Miscellaneous
google_analytics: ''
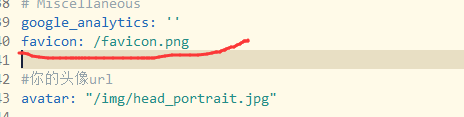
#favicon: /favicon.png
#你的头像url
avatar: "/img/head_portrait.jpg" *
#是否开启分享
share_jia: true
share_addthis: false
#是否开启多说评论,填写你在多说申请的项目名称 duoshuo: duoshuo-key
#若使用disqus,请在博客config文件中填写disqus_shortname,并关闭多说评论
duoshuo: false
# 如不需要,将该项置为false
# 比如
#smart_menu:
# friends: false
smart_menu:
innerArchive: '所有文章'
tagcloud: '标签'
friends: '友链'
aboutme: '关于我'
friends:
github博客: https://shenyubin.github.io/ *
刘恩的博客: https://leenty.github.io/ *
#友情链接4: http://localhost:4000/
#友情链接5: http://localhost:4000/
#友情链接6: http://localhost:4000/
aboutme: 这是一只<br><br>喜欢鼓(xia)捣(gao)的前端 *
3. 修改根目录的配置文件
在更目录的_config.yml文件中吧theme的属性改成yilia
ps: 没错我就掉坑里的了,在theme:yilia之间一定要有一个空格,不然会报错。
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: yilia
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repository: git@github.com:shenyubin/shenyubin.github.io.git
branch: master
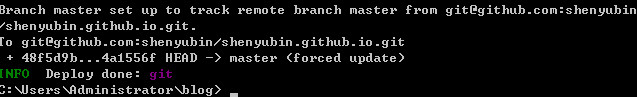
打开localhost:4000就能看到我的博客了,然后部署到github就可以了
嗯,更换个主题原来就这么简单!
理想状态是上面的,但是事实却是经过了无数的下面这样的坑,看看笑过就好
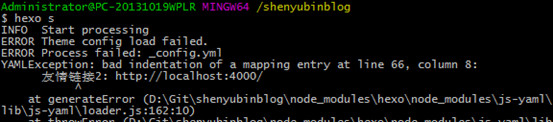
在配置yilia的config文档后
本地预览:出错(检查出就是自己电脑配置的问题,只能半英文写:github博客在另一台电脑上没有遇到这个问题)
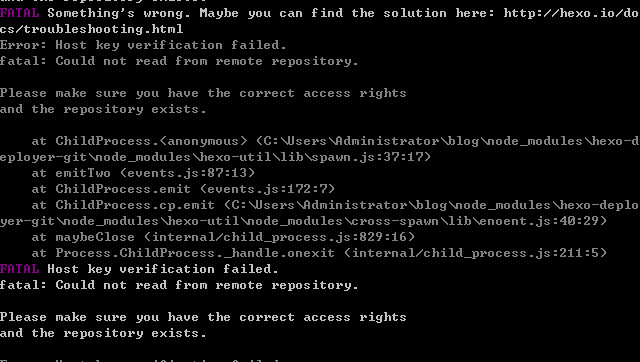
在配置更目录config文档后
同样的我的github的地址用https和用ssh方式还不同,我的笔记本上用https地址死活不给你部署,一换ssh地址就ok了。
deploy:
type: git
repository: https://github.com/shenyubin/shenyubin.github.io.git
branch: master
同样是github上复制下来的你们哥俩还要分各家,吵个架!
deploy:
type: git
repository: git@github.com:shenyubin/shenyubin.github.io.git
branch: master
在配置更目录config文档后
作为一只爱鼓(xia)捣(搞)的前端我用windows自带的命令窗口cmd也试着建博客,理想很美好,现实就是下面的
但是同样的配置没动过我前脚关掉windows自带的命令窗口cmd,后手用git bash他就部署好了!!!wort fuck
写文章的时候图片可以用网络地址图片也可以用本地的
我用了本地的放在了public/img中,但是每次提交后图片都没有了!!!仔细看了我的操作过程才发现原来是你!,于是我从此把图片放在themes/yilia/source/img/
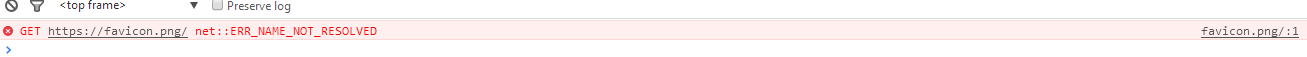
配置yilia主题config的时候没有注释favicon: /favicon.png

哈哈哈,看看笑过就好
